Basic Angular Form
1.Import form module
2.Make simple form
3.Get form value
4.Print value
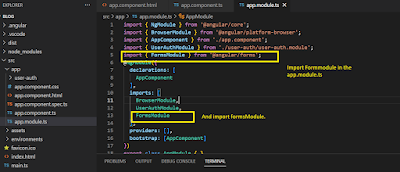
Step 1: Import form module.
Step 2: Make simple form.
<form>
<input type="text" name="Name" placeholder="Enter User Name">
<br/> <br/>
<input type="text" name="Email" placeholder="Enter User Email">
<br/> <br/>
<input type="password" name="Password" placeholder="Enter User Password">
<br/> <br/>
<button>Register</button>
</form>
Step 3: Get form value
<h1>Hello Angular</h1>
<form #basicForm="ngForm" (ngSubmit) ="getData(basicForm)">
<input type="text" name="Name" placeholder="Enter User Name">
<br/> <br/>
<input type="text" name="Email" placeholder="Enter User Email">
<br/> <br/>
<input type="password" name="Password" placeholder="Enter User Password">
<br/> <br/>
<button>Register</button>
</form>
And use ngmodel before name
<h1>Hello Angular</h1>
<form #basicForm="ngForm" (ngSubmit) ="getData(basicForm.value)">
<input type="text" ngModel name="Name" placeholder="Enter User Name">
<br/> <br/>
<input type="text" ngModel name="Email" placeholder="Enter User Email">
<br/> <br/>
<input type="password" ngModel name="Password" placeholder="Enter User Password">
<br/> <br/>
<button>Register</button>
</form>
Show the data in List:












0 Comments